스토리 보드의 홈 화면 중 상단의 매달 제공되는 축제의 정보를 View Pager를 이용해서 띄우도록 한다.

View Pager란?
하나의 전체 화면에서 다른 전체 화면으로 전환하는 것으로, ViewPager2 객체로 화면을 슬라이드하는 방법을 보여준다.
ViewPager2는 ViewPager 라이브러리의 개선된 버전으로, 향상된 기능을 제공하며 다양한 이점을 제공한다.
- 세로 방향 지원
- 오른쪽에서 왼쪽 지원
- 수정 가능한 프래그먼트 컬렉션
- DiffUtil
1. build.gradle(Module)에 의존성 추가

implementation 'androidx.viewpager2:viewpager2:1.0.0'
(혹시라도 indicator를 사용할 경우, 밑에 implementation 'me.relex:circleindicator:2.1.4' 까지 추가하기.)
2. ViewPager에 넘길 사진 추가하기 (res /drawble에 추가)

3. activitymain.xml에 ViewPager2 추가

4. ViewPager에 넣을 프래그먼트 추가
넘길 페이지 수만큼 Fragment를 생성한다. (여기서는 fragment_1, fragment_2, fragment_3 생성)


위의 사진처럼 Fragment의 xml에 순서대로 ImageView 밑에 TextView를 넣어 ViewPager에서 image와 text를 동시에 넘기도록 할 예정이었지만
.
.
.
.

계속 ImageView위에 TextView가 올라가는 오류가 발생했다.
이를 해결하기 위해 drawableTop 사용
TextView 위에 Image를 띄울 수 있다.
( ※ 이미지 크기나 특성은 res/drawble에서 Drawable Resource file 생성 ※ )



5. MyAdapter.java 생성
- FragmentStateAdapter 상속
- 기본적으로 Overriding해야 하는 메서드
- public Fragment createFragment(int position)
- public int getItemCount()

6. MainActivity.java 생성
mPager.setAdapter(pagerAdapter); //ViewPager랑 Adapter랑 연결

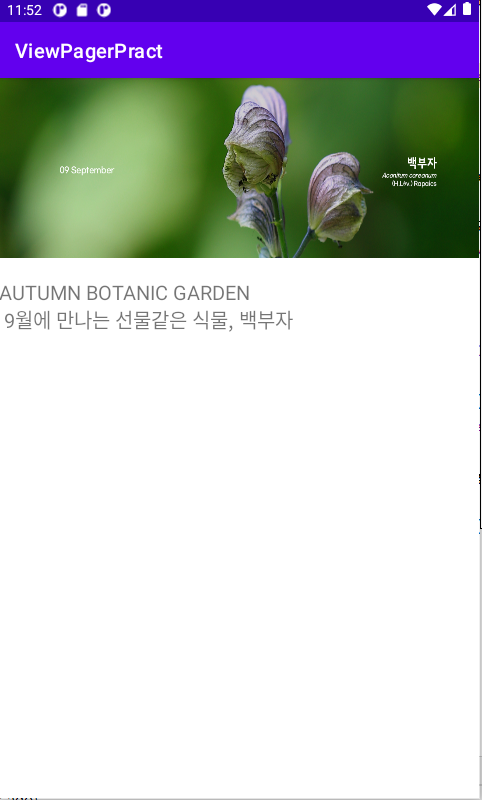
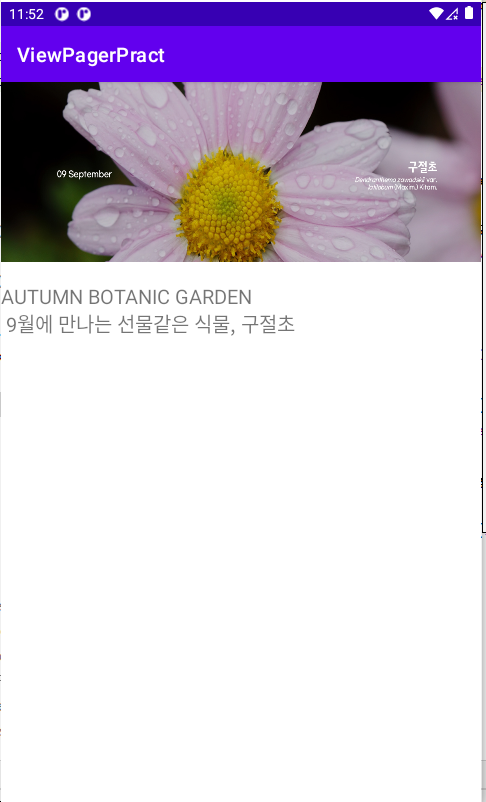
7. 완성된 모습




이것만 하면 당신도 코딩 마스터~!
[참조]
https://developer.android.com/training/animation/screen-slide-2?hl=ko
ViewPager2로 프래그먼트 간 슬라이드 | Android 개발자 | Android Developers
ViewPager2로 프래그먼트 간 슬라이드 화면 슬라이드는 하나의 전체 화면에서 다른 전체 화면으로 전환하는 것으로, 설정 마법사 또는 슬라이드쇼와 같은 UI에서 일반적으로 사용됩니다. 이 주제에
developer.android.com
https://ddolcat.tistory.com/86
android:drawableLeft를 사용한 아이콘 이미지 사이즈 조절 하기
android:drawableLeft를 사용하여 TextView의 왼쪽에 아이콘을 추가할 수 있다. 이 때 이미지 사이즈를 변경하고 싶은데 속성값으로 지원해주지않는다. 방법은 있습니다. resource 폴더의 drawable에 xml 파일
ddolcat.tistory.com
'하반기' 카테고리의 다른 글
| [Android Studio] 네비게이션 내 확장 리스트 2 (0) | 2021.09.29 |
|---|---|
| [Android Studio] 네비게이션 내 확장 리스트 1 (0) | 2021.09.16 |
| [Android Studio] 식물 정보 Tab (0) | 2021.09.12 |
| [Android Studio] Naver Api 사용하기 (0) | 2021.07.30 |
| 상반기 총.정.리.....!!! (0) | 2021.07.28 |