마커는 onCreate메소드 내에 선언된다.
기존에는 안드로이드 스튜디오에서 기본 제공하는 블루핀과 레드핀을 사용하였다.
커스텀 마커를 생성하기 위해 사용될 이미지를 삽입해야한다.
사용할 아이콘의 png 파일을 먼저 저장후 복사한다.

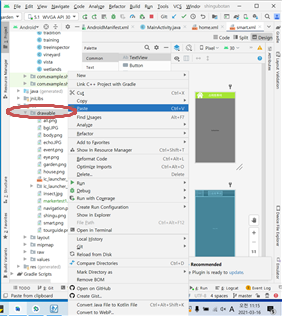
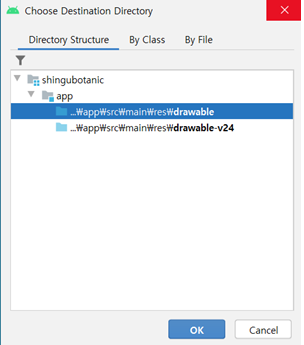
다음 복사한 이미지를 안드로이드스튜디오 프로젝트 > res > drawable에 붙여넣는다.

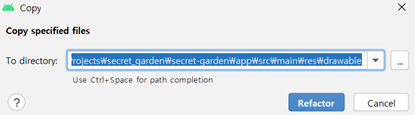
이후 ~~drawable 클릭 후, 마지막으로 Refactor 버튼을 눌러준다.


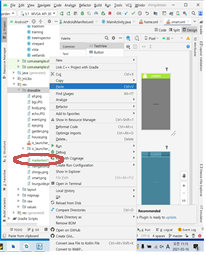
다음과 같이 그림 파일이 drawable에 정상적으로 등록된 것을 확인할 수 있다.

두번째로는, 자바 코드부분을 작성해주어야한다.
기존 마커 타입을 기본제공 마커로 설정해두었는데,
다음과 같이 추가한 이미지를 불러와 마커로 사용할 수 있도록 변경한다.
marker31.setMarkerType(MapPOIItem.MarkerType.BluePin);
//기본으로 제공하는 블루핀 마커모양
->
marker32.setCustomImageResourceId(R.drawable.markertest1);
//R.drawable에서 markertest1이라는 이미지 소스 불러오기
즉, onCreate 메소드 내에 다음과 같이 선언된다.
<변경 전 코드>
MapPoint mapPoint31= MapPoint.mapPointWithGeoCoord(37.434921215200994, 127.08022310897256);
MapPOIItem marker31 = new MapPOIItem();
marker31.setItemName("에코센터");
marker31.setTag(24);
marker31.setMapPoint(mapPoint31);
marker31.setMarkerType(MapPOIItem.MarkerType.BluePin); // 기본으로 제공하는 BluePin 마커 모양.
marker31.setSelectedMarkerType(MapPOIItem.MarkerType.RedPin); // 마커를 클릭했을때, 기본으로 제공하는 RedPin 마커 모양.
<변경 후 코드>
MapPoint mapPoint32= MapPoint.mapPointWithGeoCoord(37.43388922486748, 127.08145621370461);
MapPOIItem marker32 = new MapPOIItem();
marker32.setItemName("화장실");
marker32.setTag(25);
marker32.setMapPoint(mapPoint32);
marker32.setMarkerType(MapPOIItem.MarkerType.CustomImage);
marker32.setCustomImageResourceId(R.drawable.markertest1);
marker32.setCustomImageAutoscale(false);
marker32.setCustomImageAnchor(0.5f, 1.0f);
새롭게 추가한 마커에 대해 아래처럼 addPOIItem으로 추가한다.
mapView.addPOIItem(marker32);
마지막으로 해당 마커에 대한 케이스 문도 지정해준다.
case (25):
if (mapPOIItem.getTag() ==25){
echo ech = echo.getInstance();
ech.show(getSupportFragmentManager(), echo.TAG_EVENT_DIALOG);
}break;
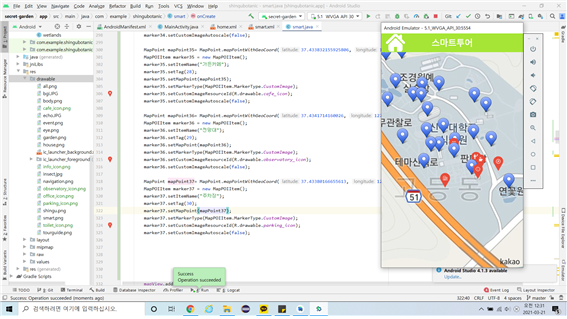
이렇게 되면 다음과 같이 커스텀마커를 이용할 수 있다.

'상반기 > 프론트앤드' 카테고리의 다른 글
| [Android Studio] Polyline (0) | 2021.06.05 |
|---|---|
| [Android Studio] Web View (0) | 2021.06.04 |
| [Android Studio] Navigation View (0) | 2021.06.04 |